
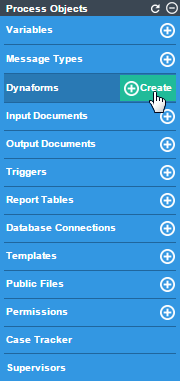
گام بعدی در طراحی فرآیند، ایجاد Dynaforms آن است. هنگام اجرای یک فرآیند، کاربر نهایی عمدتاً با Dynaforms برای وارد کردن داده ها و دریافت اطلاعات تعامل دارد. در ProcessMaker این فرم ها DynaForms نامیده می شوند، زیرا به صورت پویا در یک رابط drag-and-drop ایجاد می شوند و هنگام اجرا به صورت پویا با هر دستگاهی تنظیم می شوند. بیایید با ایجاد Dynaform برای اولین کار شروع کنیم. برای انجام این کار، به جعبه ابزار اصلی در سمت راست نقشه فرآیند بروید و فلش را روی نماد مثبت در دکمه Dynaforms نگه دارید. روی گزینه Create که در سمت راست ظاهر می شود کلیک کنید.

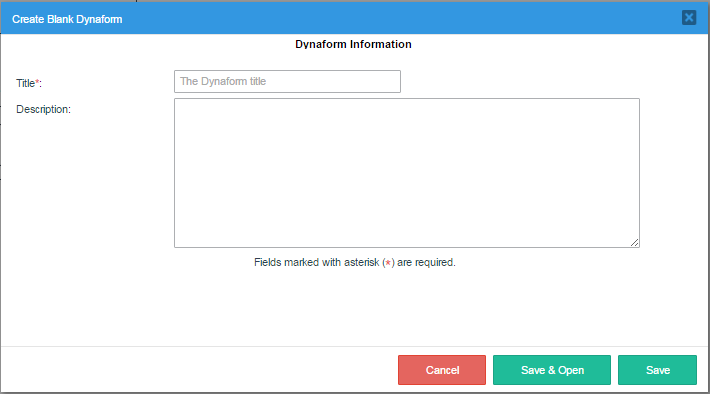
پنجره ای باز می شود که در آن عنوان و توضیحات Dynaform جدید تعریف می شود.

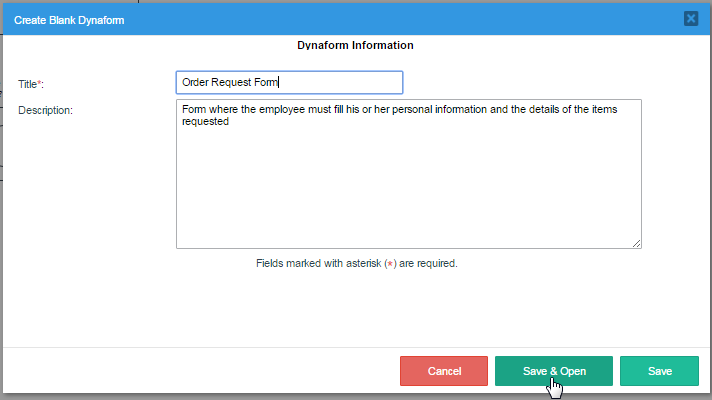
عنوان فرم را روی "فرم درخواست سفارش" تنظیم کنید و یک توضیح مختصر اضافه کنید (که فقط توسط طراحان فرآیند دیده می شود و نه کاربران نهایی). در نهایت روی Save و Open کلیک کنید تا Dynaform Designer باز شود.

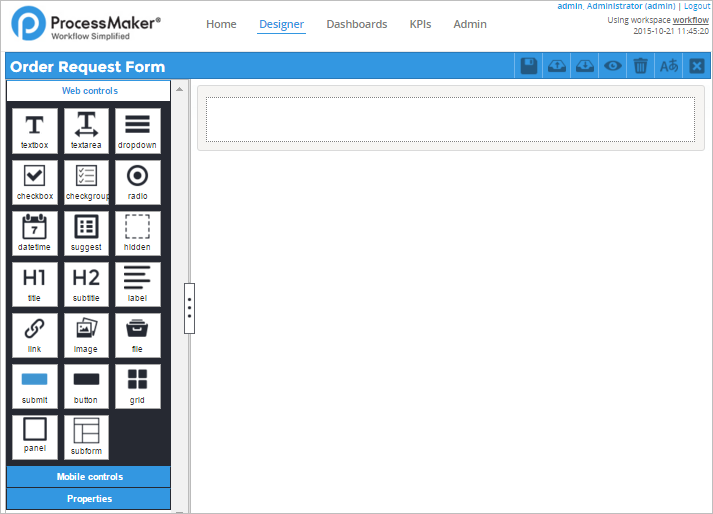
DynaForm Designer یک بوم منعطف است که در آن می توان فیلدهای کنترلی را کشیده و رها کرد تا یک فرم ساده برای کاربر نهایی ایجاد شود تا توسط او پر شود. متغیرها و ویژگیهای هر کنترل را میتوان پیکربندی کرد و کد جاوا اسکریپت را میتوان برای ارائه عملکردهای اضافی که در کنترلهای موجود نیست اضافه کرد. برای اطلاعات بیش تر در مورد طراحیDynaForms، به مستندات مربوط به طراح و کنترلهای آن مراجعه کنید.

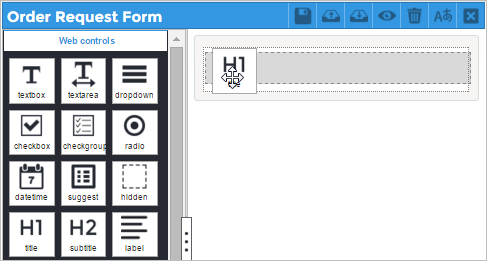
نام Dynaform در سمت چپ نوار بالا نشان داده شده است و در سمت راست گزینه هایی برای ذخیره، صادرات، وارد کردن، پیش نمایش، پاک کردن، مدیریت زبان ها و بستن طراح وجود دارد.
پنل سمت چپ نوار ابزاری است که کنترلهای وب (و کنترلهای موبایل برای نسخه Enterprise) را در خود نگه میدارد که عناصر رابط، مانند منوهای کشویی و فیلدهای جعبه متنی هستند که میتوانند به فرم اضافه شوند. آخرین بخش، در پنل سمت چپ، Properties، لیستی از ویژگیهای فرم را زمانی که طرح خاکستری فرم در Designer کلیک میشود، و برای هر کنترل زمانی که روی کنترل در داخل فرم کلیک میشود، نشان میدهد. بوم خالی داخل مستطیل خاکستری نمایانگر کنترل های فرم است.
هنگامی که Dynaform خالی برای اولین بار باز می شود، حاوی یک مستطیل خاکستری در ردیف اول است که اولین کنترل را می توان اضافه کرد. اولین کنترل در "فرم درخواست سفارش" عنوان آن است. برای اضافه کردن آن، به Web Controls در پنل سمت چپ بروید، نماد عنوان را بکشید و آن را در فضای خالی ردیف اول رها کنید.

توجه داشته باشید که ردیفی که کنترل در آن کشیده می شود به رنگ خاکستری برجسته می شود، به این معنی که کنترل را می توان در آنجا رها کرد. در نهایت، کنترل با برچسب "title_1" به طور پیش فرض اضافه می شود.

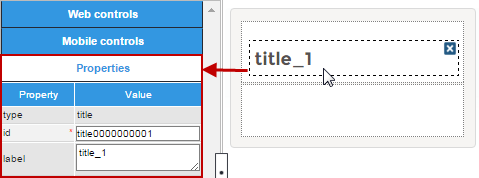
برای تغییر برچسب عنوان، در فرم روی آن کلیک کنید و ویژگی های آن در پنل سمت چپ نمایش داده می شود.

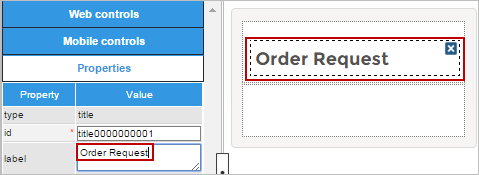
متن ویژگی برچسب را از “title_1” به “Order Request” تغییر دهید. توجه داشته باشید که عنوان کنترل با وارد کردن متن تغییر می کند.

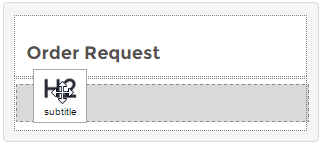
اکنون، یک زیرنویس اضافه کنید که به جداسازی بخش ها در فرم کمک می کند. برای این کار به پنل سمت چپ رفته و روی Web Controls کلیک کنید تا دوباره کنترل ها نمایش داده شوند. نماد زیرنویس را از نوار ابزار بکشید و آن را روی ردیف خالی که زیر عنوان ظاهر می شود رها کنید.

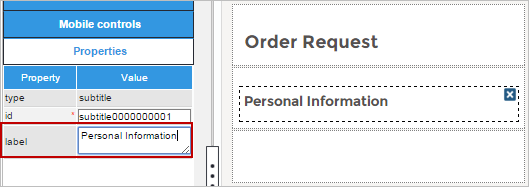
برچسب زیرنویس را به "اطلاعات شخصی" تغییر دهید.

DynaForms دوازده ستون عرض دارد. به طور پیش فرض، هنگامی که یک کنترل به Dynaform اضافه می شود، 12 ستون کامل را اشغال می کند و یک سطر را پر می کند. با این حال، با تعریف تعداد ستونهای موجود برای کنترلها در ویژگی col-span میتوان ردیفهایی را تعریف کرد که دارای چندین کنترل هستند.
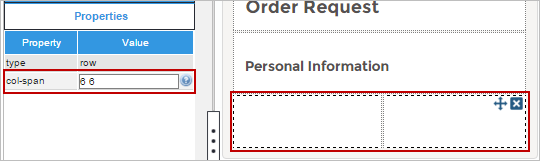
به عنوان مثال، یک ردیف می تواند یک کنترل با 3 ستون عرض، یک کنترل دوم با 5 ستون و سومی با 4 ستون داشته باشد، به طوری که جمع آن ها به 12 ستون برسد. ردیف بعدی را به دو قسمت به عرض 6 ستون تقسیم کنید. برای این کار روی ردیف خالی زیر زیرنویس کلیک کنید تا به ویژگی های آن دسترسی پیدا کنید. عدد "12" را که به طور پیش فرض در ویژگی col-span تنظیم شده است پاک کنید و آن را روی "6 6" قرار دهید (مطمئن شوید بین دو عدد فاصله وجود دارد) و ENTER را فشار دهید. همان طور که در تصویر زیر مشاهده می کنید، ردیف به دو بخش هم اندازه تقسیم شده است که هر کدام می توانند یک کنترل جداگانه داشته باشند.

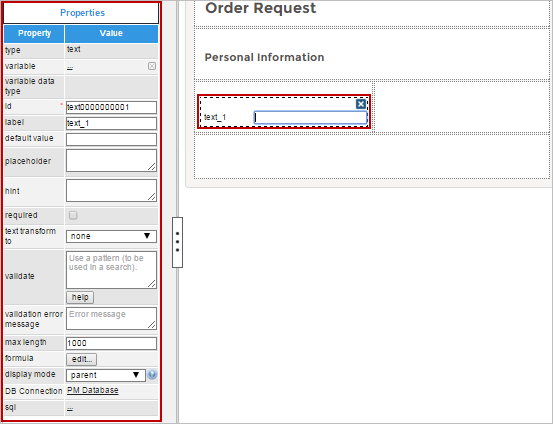
اکنون به بخش Web Controls بروید و یک کادر متنی را به بخش اول سطر بکشید و رها کنید. روی آن در فرم کلیک کنید تا ویژگی های آن را در پنل سمت چپ مشاهده کنید.

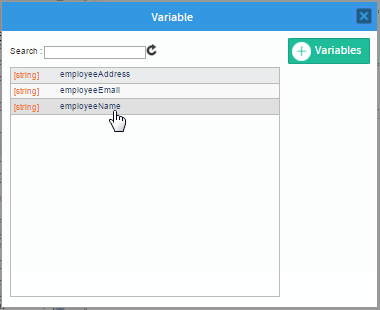
این جعبه متن باید با متغیر "employeeName" که در بخش قبلی ایجاد شده است مرتبط شود. هنگام ارسال فرم، داده های موجود در جعبه متن در این متغیر ذخیره می شود. به ویژگی متغیر بروید و روی بیضی "..." کلیک کنید تا پنجره جدیدی باز شود که در آن متغیرهای موجود لیست شده اند. "[string] staffName" را انتخاب کنید.

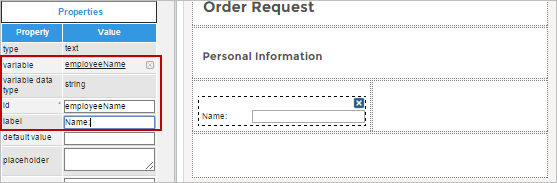
پس از مرتبط کردن متغیر با کنترل، فیلد نوع داده متغیر، نوع داده متغیر را نشان می دهد و شناسه کنترل نیز به همان نام متغیر تغییر می یابد. در نهایت، برچسب کنترل را به "Name:" تغییر دهید.

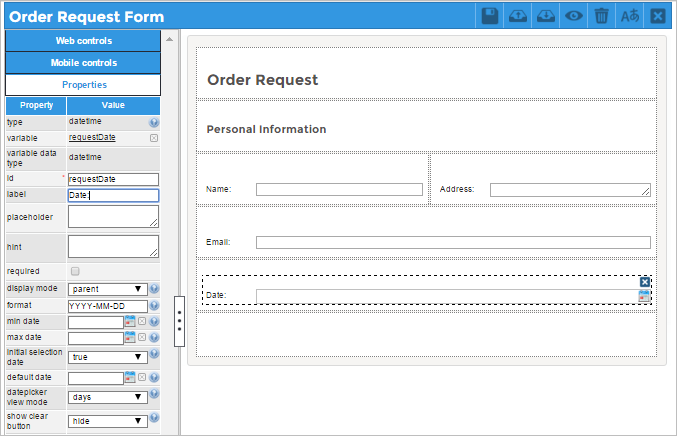
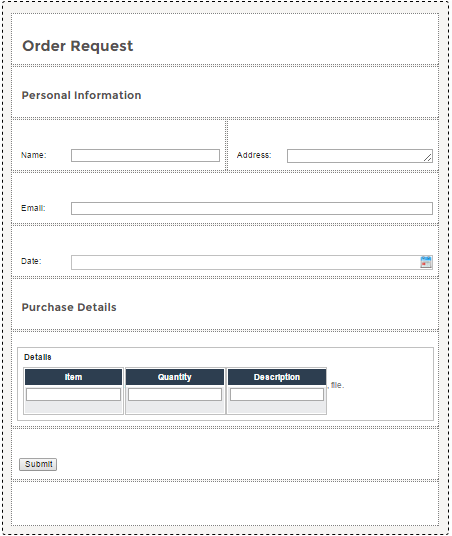
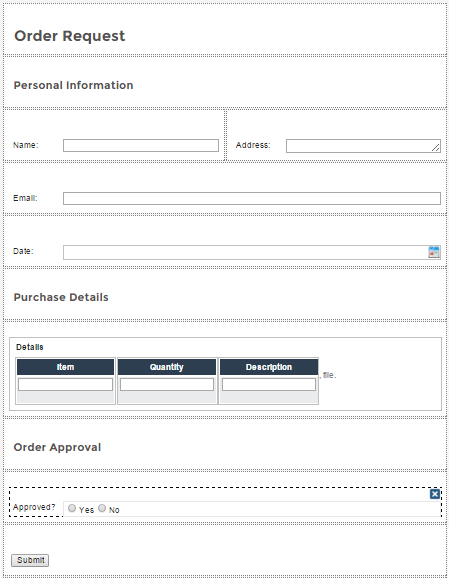
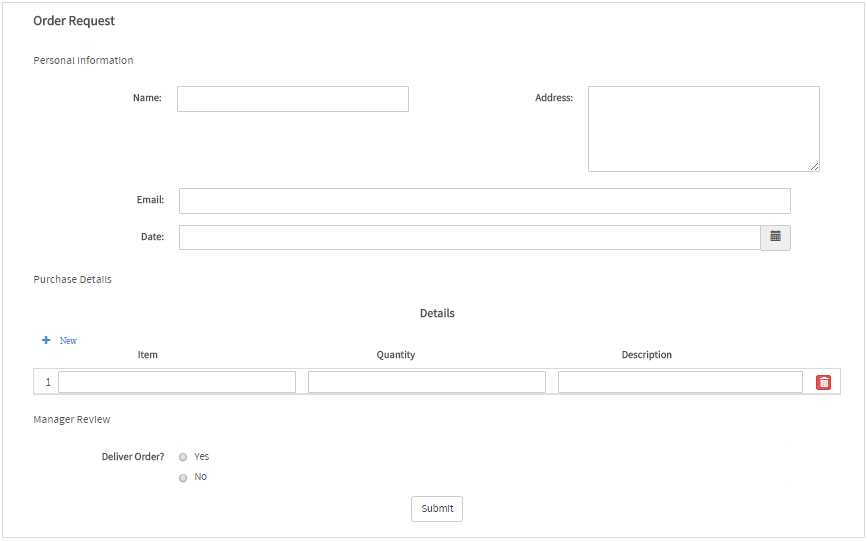
حالا فیلد زیر را در فرم ایجاد کنید: • "Address" - یک ناحیه متنی با متغیر "employeeAddress" (در همان ردیف"Name") • "Email" - یک جعبه متن با متغیر "employeeEmail". • "Date" - یک تاریخ با متغیر "requestDate". توجه داشته باشید که فیلد «تاریخ» دارای بسیاری از ویژگیهای قابل تنظیم است، مانند محدوده قالببندی زمان تاریخ، اما فعلاً از مقادیر پیشفرض استفاده کنید زیرا تنظیم صحیح آن ها میتواند دشوار باشد.DynaForm اکنون باید به شکل زیر باشد:

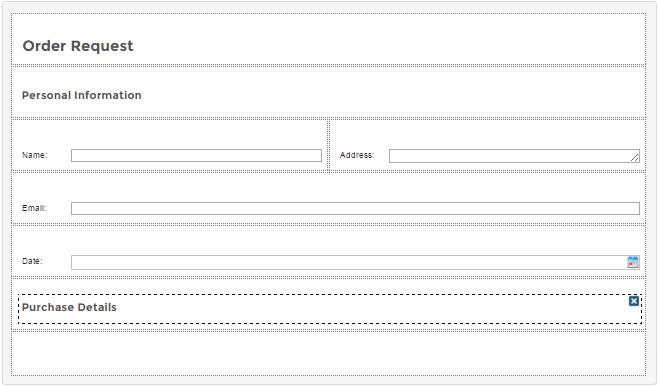
اکنون، با افزودن زیرنویس «جزئیات خرید»، بخش دیگری را به DynaForm اضافه کنید، جایی که جزئیات اقلام خرید درخواستی توسط کارمند وارد میشود.

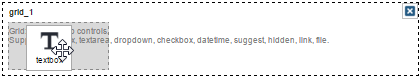
یک Grid برای وارد کردن جزئیات خرید استفاده خواهد شد. گریدها کنترل هایی هستند که داده ها را در ستون ها و ردیف ها نمایش می دهند. هر ستون در گرید شامل یک کنترل جداگانه است و هر ردیف یک رجیستری جداگانه است. برای ایجاد یک شبکه، نماد شبکه را بکشید و روی ردیف خالی پایین فرم رها کنید. برای افزودن ستون های آن، نماد جعبه متن را از پنل سمت چپ بکشید و آن را در داخل شبکه رها کنید.

سه کنترل "Textbox" را در داخل شبکه اضافه کنید:

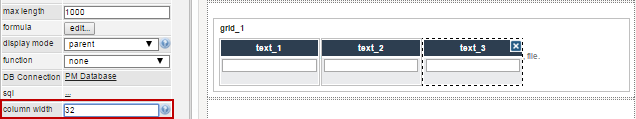
مقدار فضایی که کنترلها در داخل یک شبکه اشغال میکنند با ویژگی عرض ستون آنها تعیین میشود. به طور پیش فرض، شماره خط هر ردیف 3٪ و نماد سطل زباله برای حذف هر ردیف 3٪ دیگر را اشغال می کند، بنابراین 94٪ از فضای ردیف برای نگه داشتن کنترل ها در دسترس است. این فضا را می توان بین سه جعبه متن تقسیم کرد، بنابراین ویژگی عرض ستون را در اولی روی "31"، دومی را "31" و سومی را روی "32" قرار دهید.

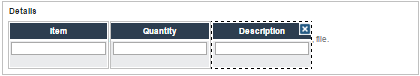
عنوان Grid را به "جزئیات" و برچسب کنترلهای جعبه متن را در ویژگیهای آن ها به"Item"، "Quantity" و "Description" تغییر دهید. Grid باید به شکل زیر باشد:
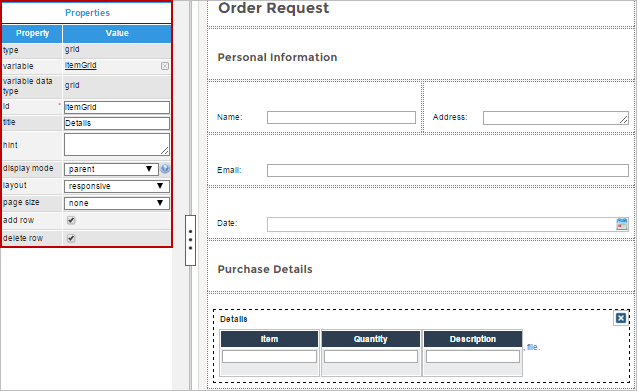
با کلیک بر روی بیضی "..." در ویژگی های آن، شبکه را با متغیر "itemGrid" مرتبط کنید. ویژگی های گرید باید مانند تصویر زیر باشد.

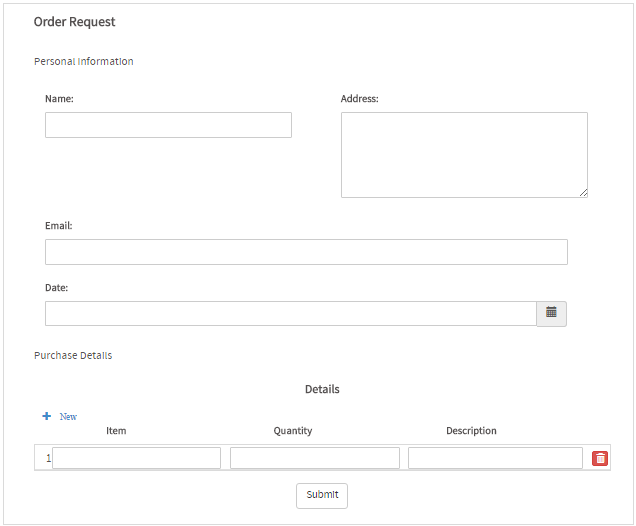
در پایان، یک دکمه ارسال را در انتهای فرم اضافه کنید و برچسب آن را به "ارسال" تغییر دهید. طراحی نهایی Dynaform باید مانند تصویر زیر باشد:

در نهایت، Dynaform را با کلیک بر روی ![]() در نوار بالای طراح ذخیره کنید. برای این که ببینید Dynaform چگونه برای کاربران نهایی ظاهر میشود، روی
در نوار بالای طراح ذخیره کنید. برای این که ببینید Dynaform چگونه برای کاربران نهایی ظاهر میشود، روی ![]() در نوار بالا کلیک کنید تا فرم پیشنمایش شود. در پنجره پیش نمایشی که باز می شود، با کلیک بر روی آیکون های مختلف دستگاه در نوار ابزار بالا، می توانید مشاهده کنید که Dynaform در گوشی های هوشمند، تبلت ها و رایانه های رومیزی چگونه ظاهر می شود.
در نوار بالا کلیک کنید تا فرم پیشنمایش شود. در پنجره پیش نمایشی که باز می شود، با کلیک بر روی آیکون های مختلف دستگاه در نوار ابزار بالا، می توانید مشاهده کنید که Dynaform در گوشی های هوشمند، تبلت ها و رایانه های رومیزی چگونه ظاهر می شود.

توجه: پیشنمایش نشاندادهشده برای تلفنهای هوشمند و تبلتها، ایدهای تقریبی درباره نحوه نمایش فرمها در دستگاههای تلفن همراه ارائه میدهد، اما ممکن است عناصر یکسان نمایش داده نشوند، زیرا عرض هر دستگاه تلفن همراه متفاوت است و مرورگرهای وب آنها ممکن است از کیتهای وب متفاوتی استفاده کنند.
همچنین توجه داشته باشید که این یک پیش نمایش برای برنامه تلفن همراه ProcessMaker نیست که دارای رابط کاربری ساده شده است.
پیش نمایش را با کلیک بر روی X در گوشه سمت راست بالا ببندید تا به طراح بازگردید. سپس برای بار دوم روی X در گوشه سمت راست بالا کلیک کنید تا از طراح خارج شوید.
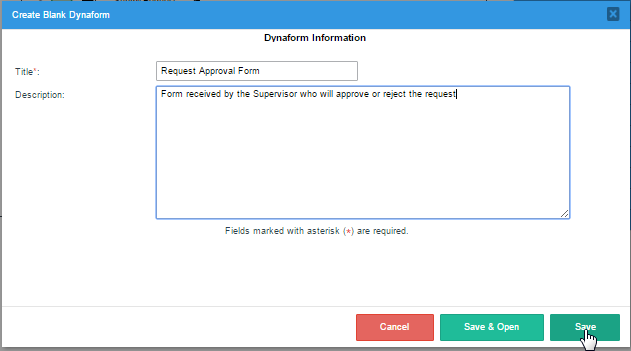
اکنون، یک Dynaform دوم با نام “Request Approval Form” ایجاد کنید که در کار دوم استفاده خواهد شد. در اینDynaform، سرپرست این امکان را خواهد داشت که اطلاعات ارسال شده در اولین وظیفه را بررسی کرده و آن را تایید یا رد کند.
پس از افزودن عنوان و توضیحات، به جای ذخیره و باز کردن، روی Save کلیک کنید.

نیازی به طراحی مجدد این فرم از ابتدا نیست. به جای ایجاد مجدد فیلدها، می توان از محتویات "فرم درخواست سفارش" در داخل "فرم تایید درخواست" استفاده مجدد کرد.
فایل JSON "فرم درخواست سفارش" را می توان صادر کرد و سپس در "فرم تأیید درخواست" وارد کرد. به جعبه ابزار اصلی در نقشه فرآیند بروید و روی Dynaforms کلیک کنید. سپس "فرم درخواست سفارش" را در لیست DynaForms پیدا کنید و روی دکمه ویرایش آن کلیک کنید تا باز شود.
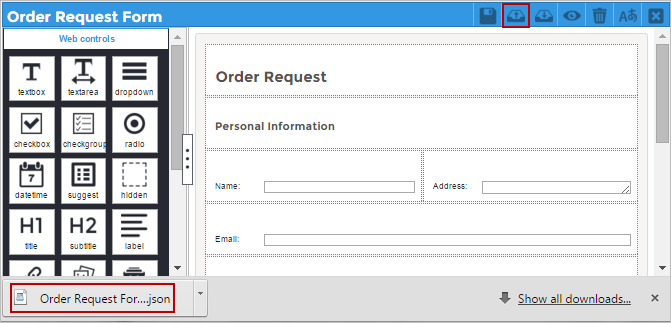
پس از باز شدن "فرم درخواست سفارش" درDynaForm Designer، روی ![]() کلیک کنید تا صادر شود. فایل JSON حاوی فرم دانلود خواهد شد.
کلیک کنید تا صادر شود. فایل JSON حاوی فرم دانلود خواهد شد.

"فرم درخواست سفارش" را ببندید و "فرم تأیید درخواست" را دوباره باز کنید. روی نماد (وارد کردن) در نوار بالا کلیک کنید و فایل "Order Request Form.json" ذخیره شده در رایانه خود را انتخاب کنید. کل طراحی اولین DynaForm به طرح فعلی وارد خواهد شد. در انتهایDynaform، قبل از دکمه ارسال، یک زیرنویس جدید با عنوان "تایید سفارش" اضافه کنید.
همچنین یک کنترل رادیویی با عنوان "تأیید شد؟" اضافه کنید.

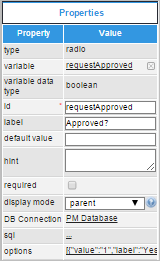
متغیر «requestApproved» را که قبلاً ایجاد شده بود به رادیو کنترل اختصاص دهید. رادیو کنترل باید دارای ویژگی های زیر باشد:

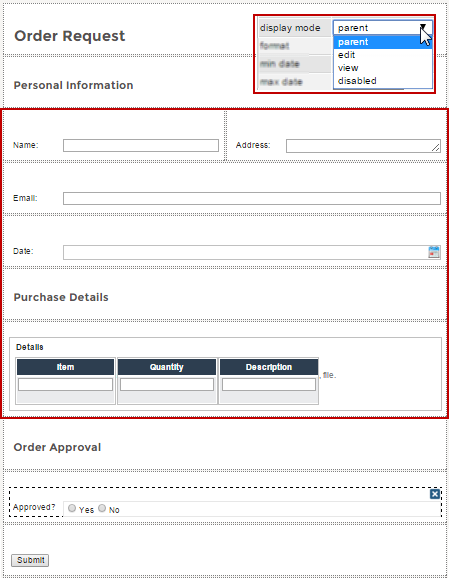
از آن جایی که سرپرستان فقط درخواست ارسال شده توسط کارمند را بررسی می کنند، داده های موجود در جعبه های متنی "نام"، "آدرس"، "ایمیل"، "تاریخ" و کنترل شبکه باید فقط خواندنی باشد. برای این کار روی هر فیلد کلیک کنید و ویژگی Display Mode آن را روی View قرار دهید.

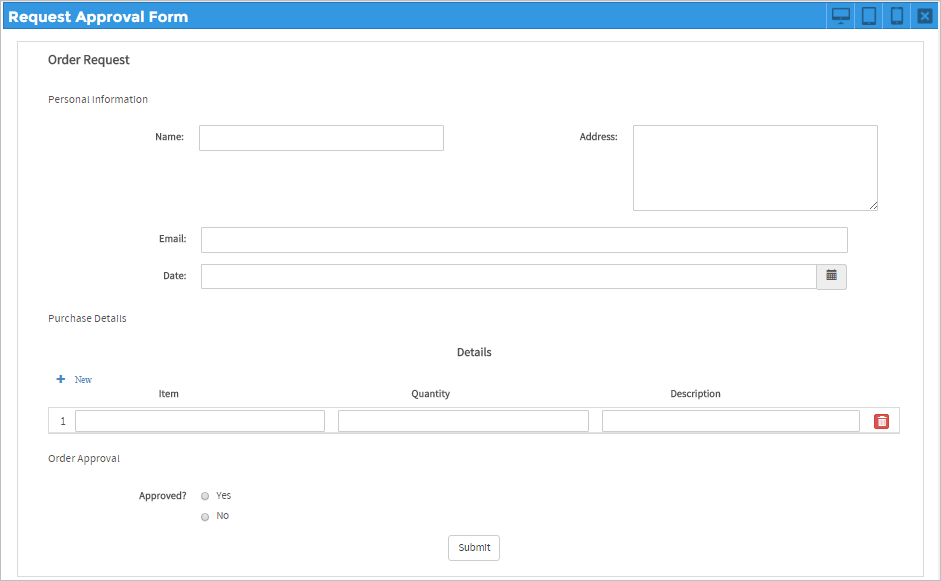
پیش نمایش Dynaform باید مانند تصویر زیر باشد. توجه داشته باشید که فیلدها قابل تغییر نیستند، زیرا حالت نمایش کنترل برای مشاهده تنظیم شده است.
. 
در نهایت، Dynaform را با نام "Deliver Order" برای کار نهایی ایجاد کنید. یک توضیح مختصر اضافه کنید و روی Save & Open کلیک کنید.

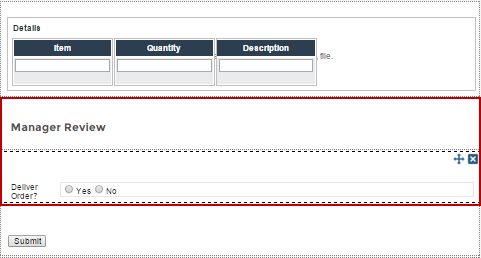
فایل "Order Approval Form.json" را از اولین Dynaform به این Dynaform وارد کنید. به انتهای Dynaform بروید و یک کنترل زیرنویس جدید با عنوان "Manager Review" اضافه کنید. همچنین یک کنترل رادیویی با عنوان "تحویل سفارش؟" اضافه کنید. متغیر "requestDelivery" را مانند قبل به رادیو کنترل در ویژگی های آن اختصاص دهید.

فراموش نکنید که فیلدهای "نام"، "آدرس"، "ایمیل"، "تاریخ"، "تأیید شد؟" را تنظیم کنید و کل شبکه به حالتView، همان طور که با Dynaform دوم انجام شد. DynaForm قبلی باید مانند تصویر زیر باشد:

گروه مدیریت فرآیند پارس دارای سابقه پیاده سازی بیش از 500 فرآیند در حوزه های مختلفی از جمله بازرگانی، مدیریت اسناد مهندسی، ساختمانی، مدیریت جلسات و ... تحت نرم افزار پراسس میکر (ProcessMaker) است و میتواند به شما در پیاده سازی و ساخت فرآیندها در پروسس میکر کمک کند.
همچنین گروه مدیریت فرآیند پارس میتواند به وسیله ماژول فارسی ساز پراسس میکر، این نرم افزار را برای شما فارسی سازی و شخصی سازی نماید.



هیچ دیدگاهی تا به این لحظه در این صفحه ثبت نشده است