
یک Dynaform یا فرم پویا در پراسس میکر (Processmaker) ، یک رابط Drag & dropدیداری است که به منظور طراحی فرم های الکترونیکی جهت تکمیل کردن توسط کاربران نهایی استفاده می شود.
Dynaform به عنوان یک بوم کار می کند که در آن می توان به راحتی کنترل های مختلفی مانند دکمه ها، فیلدهای متنی، منوهای کشویی و غیره را قرار داد و یک فرم جذاب و خوانا را ایجاد کرد که می تواند با کلیک بر روی یک دکمه ذخیره، کپی یا چاپ شود.در این صفحه اطلاعاتی در مورد نحوه ایجاد، ویرایش و حذف Dynaform و همچنین اطلاعاتی در مورد نحوه نمایش Dynaform پاسخگو در سه دستگاه مختلف ارائه می شود.
ایجاد در Dynaforms پراسس میکر
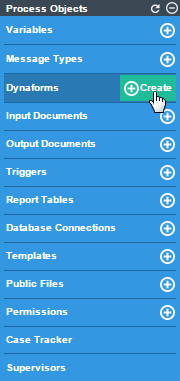
برای ایجاد Dynaform جدید در پراسس میکر ، به گزینه Dynaforms در منوی Process Objects در بخش Designer فرآیند بروید. نشانگر ماوس را روی نماد بعلاوه (+) نگه دارید و روی ایجاد کلیک کنید:

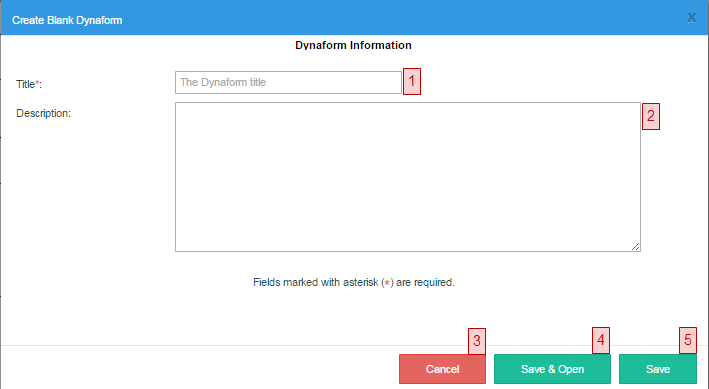
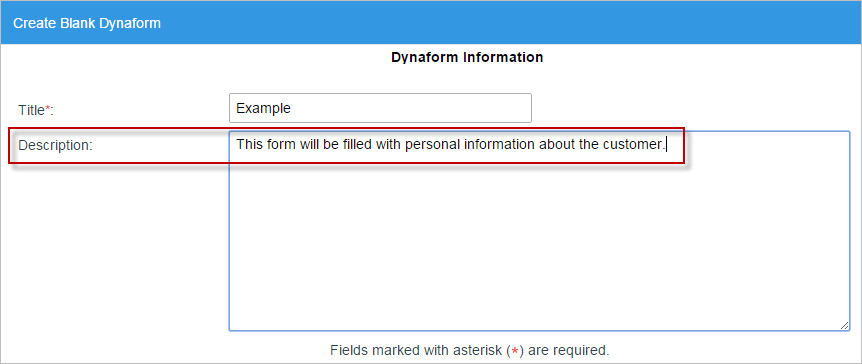
یک پنجره نمایش داده می شود که شامل گزینه های ایجاد Dynaform از ابتدا است.

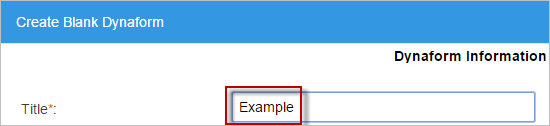
- عنوان (الزامی): عنوان Dynaform را در این قسمت وارد کنید. هرچه عنوان بیش تر توصیفی باشد، درک آن درباره موضوع راحت تر خواهد بود. عنوان Dynaform باید منحصر به فرد باشد (به این معنی است که دو یا چند Dynaform نمی توانند عنوان یکسانی در یک پروژه داشته باشند).

توجه: توجه داشته باشید که از نسخه 3.0.1.5، ایجاد Dynaforms فقط با استفاده از یک کاراکتر در عنوان آن امکان پذیر است.
- توضیحات: توضیحی برای Dynaform وارد کنید. این توضیح توسط کاربران عادی که فرم ها را اجرا می کنند مشاهده نخواهد شد، بنابراین توضیحات مربوط به طراحان فرآیند را که ممکن است بعداً نیاز به ویرایش Dynaform داشته باشند کامل کنید. از آن جا که توضیحات به صورت خودکار بسته بندی خطی نمی شوند، از بازده سخت استفاده کنید.

- ذخیره: این دکمه تنظیمات ایجاد شده روی Dynaform جدید را ذخیره می کند. به یاد داشته باشید که نیاز است تا تمام قسمت های مورد نظر پر شود، در غیر این صورت پیکربندی ذخیره نمی شود و قسمت های اجباری پر نشده با رنگ قرمز برجسته می شوند.

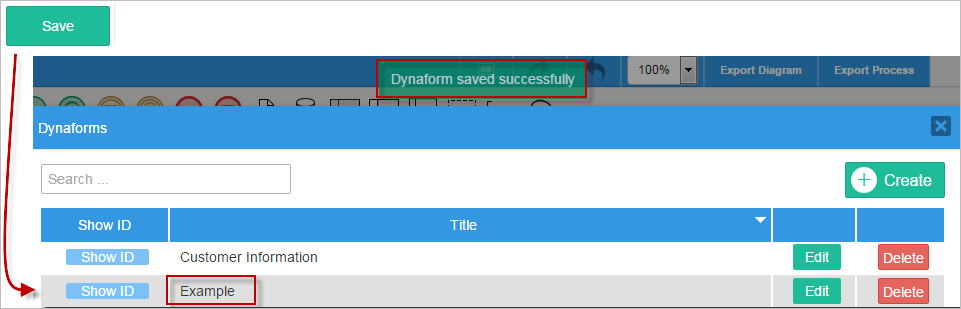
هنگامی که پیکربندی Dynaform جدید ذخیره می شود، در بالای پنجره یک پیام ظاهر می شود که نشان می دهد Dynaform جدید با موفقیت ذخیره شده است.

فرم های Responsive با HTML5
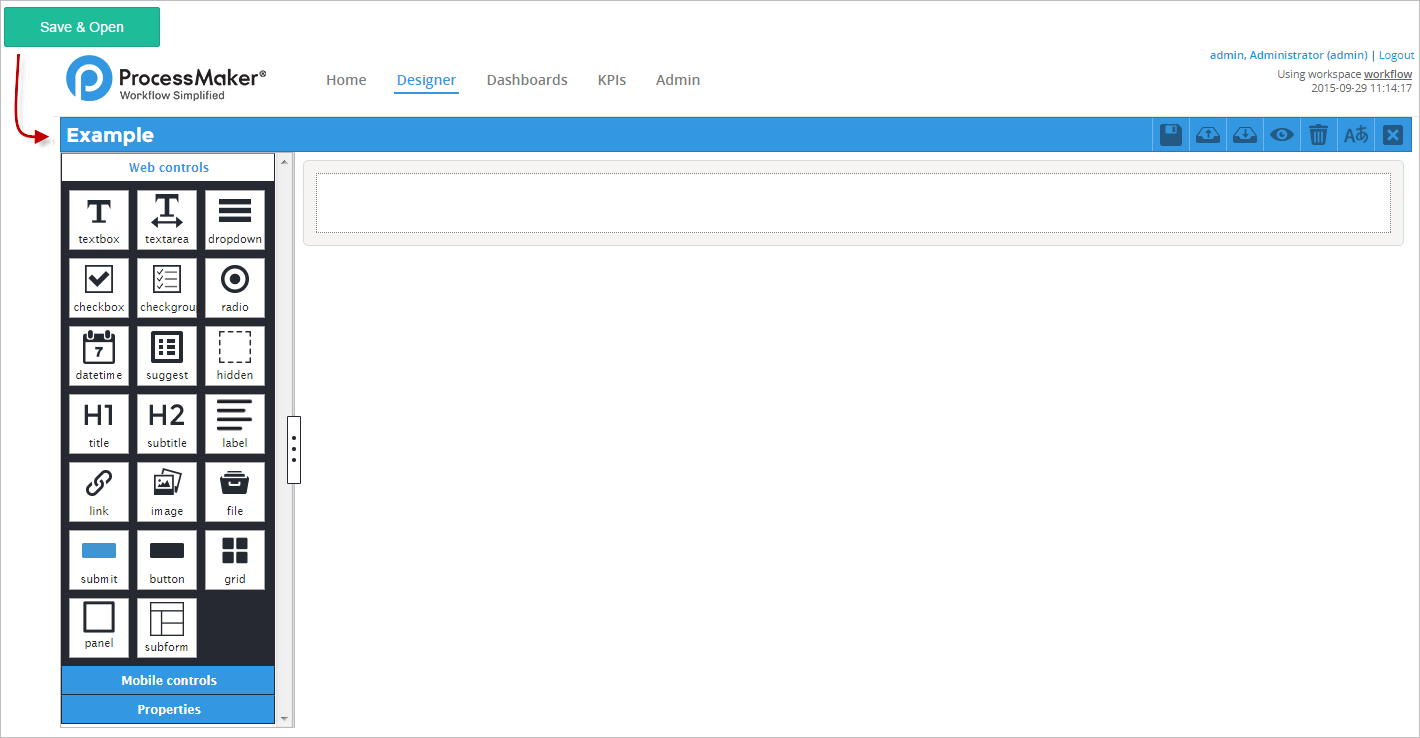
ProcessMaker 3 طراح را برای Dynaforms ارتقا داده و استفاده از آن را بسیار آسان تر کرده است.
این طراح به کاربران رابطی برای ایجاد یک بازه 12 ستونی Dynaforms می دهد که همچنین به قول HTML5 که " یک بار بنویس، همه جا اجرا کن" را عملی می کند.
این Dynaforms به صورت خودکار در اندازه های مختلف صفحه نمایش مانند دسک تاپ، تبلت ها و صفحه های موبایل تنظیم می شود. علاوه بر این، این طراح براساس متغیرها بنا شده است، به این معنی که متغیرها از قبل در یک رابط جداگانه ایجاد شده و آماده استفاده در داخل Dynaform های پاسخگو هستند.
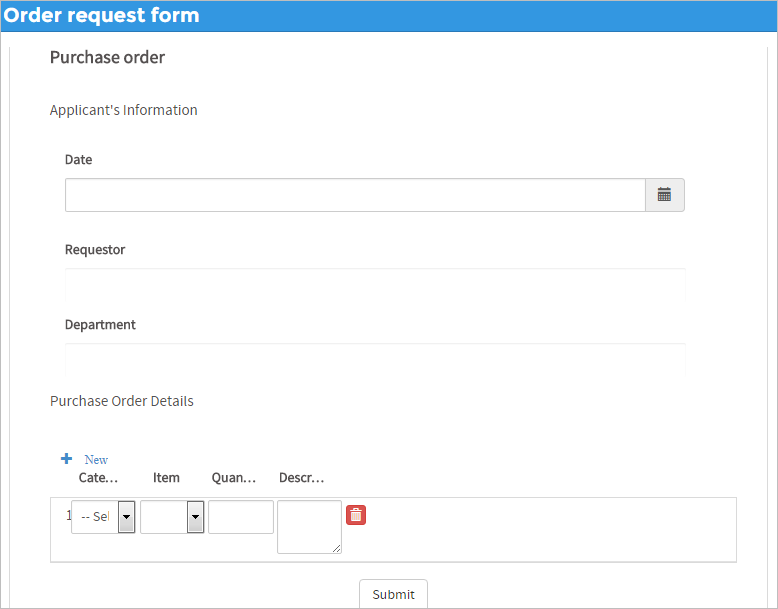
طراح دارای گزینه Preview هم هست که پیش نمایشی از چگونگی نمایش Dynaform هنگام اجرای موارد را نشان می دهد.
در اینجا طراح فرآیند می تواند فرم را امتحان کند تا ببیند اشیای موجود در فرم چگونه ظاهر می شوند و چگونه با مقادیر پر می شوند.
حالت پیش نمایش ممکن است تفاوت های جزئی با زمانی که در یک case اجرا می شود، داشته باشد. خصوصاً اگر از فیلدهایی استفاده کند که به مقادیر وارد شده در Dynaforms قبلی یا متغیرهای حروف تعریف شده در محرک های قبلی وابسته باشد.
-
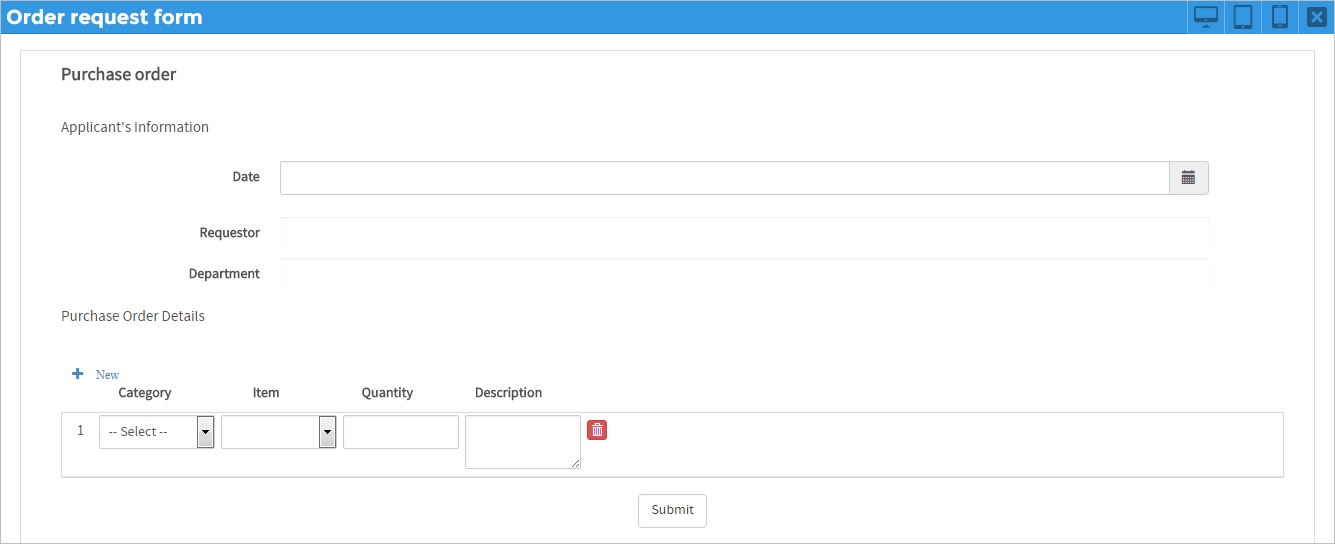
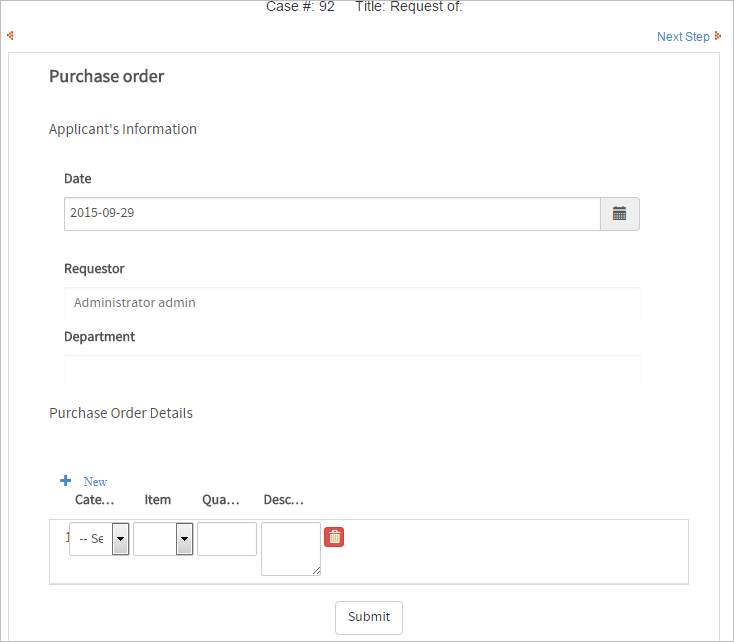
نمای دسکتاپ

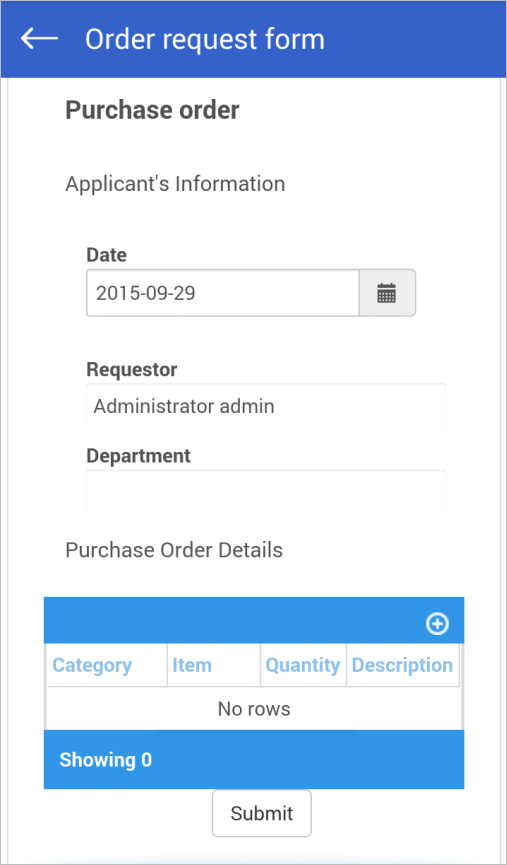
هنگامی که یک مورد در حال اجرا است، Dynaform به این شکل در دسکتاپ ظاهر می شود.

-
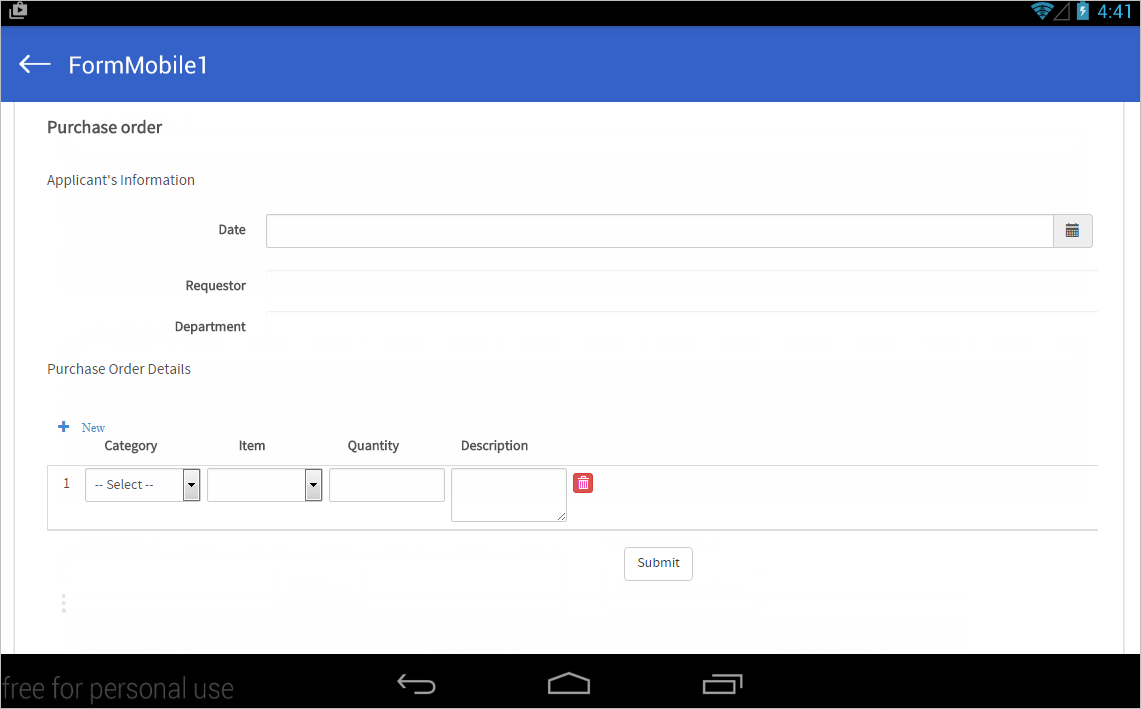
نمای تبلت
توجه داشته باشید که پیش نمایش نشان داده شده در مرورگر وب به دلیل مشکلات سازگاری با مجموعه های وب و قابلیت استفاده در فضای کم شده، با برنامه کاربردی MobileMM از Android و IOS متفاوت است.

Dynaform در حال اجرا در یک تبلت حقیقی این گونه به نظر می رسد.

-
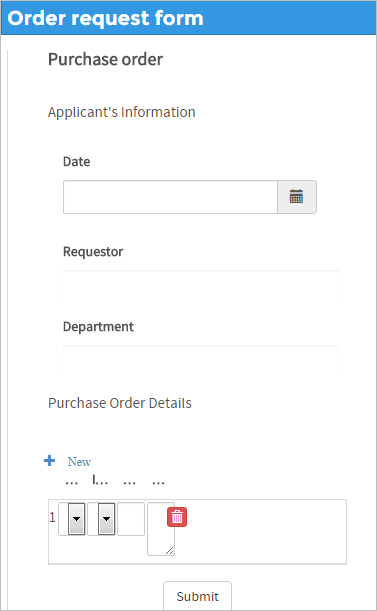
نمای گوشی هوشمند
توجه: توجه داشته باشید که پیش نمایش نشان داده شده در مرورگر وب با برنامه MobileMM برای Android و IOS متفاوت است که کنترل Dynaform را به دلیل مشکلات سازگاری با مجموعه وب و قابلیت استفاده در فضای کم، اصلاح می کند.

در گوشی های هوشمند واقعی به این شکل است.

هیچ یک از این Dynaform ها نیازی به بازسازی ندارند. بعد از اینکه در داخل طراح ایجاد شدند، به طور خودکار تنظیم می شوند تا روی دسکتاپ، تبلت و تلفن های هوشمند نمایش داده شوند.
مدیریت Dynaform
برای دیدن لیست Dynaforms ایجاد شده در داخل یک پروژه، روی "Dynaforms" کلیک کنید:

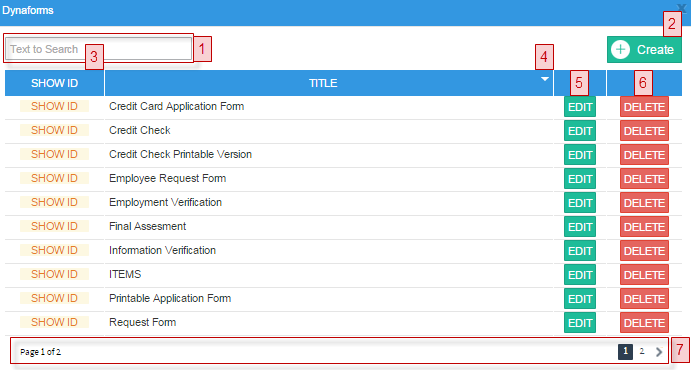
لیست Dynaforms را با گزینه های مربوطه مشاهده کنید:

- جستجو: متن معرفی شده در لیست Dynaforms را جستجو می کند. با وارد کردن متن، همه موارد تصادفی در عناوین Dynaforms فیلتر می شوند.
- ایجاد: برای ایجاد یک Dynaform جدید، پنجره Creation Blank Dynaform را باز می کند. ایجاد Dynaforms با استفاده از این گزینه یا این گزینه امکان پذیر است.
- Show ID: شناسه منحصر به فرد Dynaform انتخاب شده را نمایش می دهد.
- Title: عنوان هر Dynaform را نشان می دهد. لیست فقط 10 عنصر اول را قبل از ایجاد یک صفحه جدید در پنجره نشان می دهد. لیست به ترتیب صعودی مرتب شده است. برای تغییر ترتیب لیست به ترتیب صعودی، روی مثلث رو به پایین برچسب ستون کلیک کنید.
- ویرایش: ویرایش گر Dynaform را باز می کند.
- حذف: Dynaform را حذف می کند.
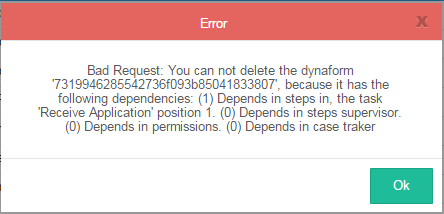
حذف Dynaform که به وظیفه ای اختصاص داده شده امکان پذیر نیست. در این صورت، پیام هشدار دهنده نمایش داده می شود.

این نشان می دهد که Dynaform چه تعداد وابستگی دارد. وابستگی های احتمالی یک Dynaform عبارتند از: وظایف، سرپرستان، مجوزها و Case Tracker. قبل از حذف Dynaform اطمینان حاصل کنید که هیچ وابستگی ندارد.

گروه مدیریت فرآیند پارس با سابقه شناسایی و تحلیل بیش از 100 فرآیند و گزارش در حوزه های مختلف، آماده ارایه هر گونه خدمات در زمینه مدیریت فرآیندهای کسب و کار (BPM) به شما و کسب و کارتان خواهد بود.
از تحلیل فرآیندها تا پیاده سازی در نرم افزار، در کنارتان هستیم.
منبع : https://wiki.processmaker.com/3.0/Dynaforms
گروه مدیریت فرآیند پارس دارای سابقه پیاده سازی بیش از 500 فرآیند در حوزه های مختلفی از جمله بازرگانی، مدیریت اسناد مهندسی، ساختمانی، مدیریت جلسات و ... تحت نرم افزار پراسس میکر (ProcessMaker) است و میتواند به شما در پیاده سازی و ساخت فرآیندها در پروسس میکر کمک کند.
همچنین گروه مدیریت فرآیند پارس میتواند به وسیله ماژول فارسی ساز پراسس میکر، این نرم افزار را برای شما فارسی سازی و شخصی سازی نماید.



